Developing a first person shooter game map can be quiet daunting. You need to keep some key features in mind.
In this post I am going to talk about how I made my own multiplayer FPS map, Babel 2065 in Unreal Engine 4.
Maps like Nuketown from CallOfDuty or Caspian Border from BF3 have these features in common, making them great well-balanced maps.

The main features that make a well designed FPS map are:
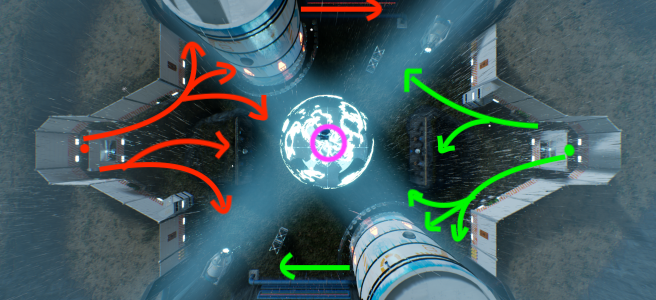
- The Rule of 3:
The map always has 3 paths to choose from, to avoid getting stuck in combat. This allows you to flank or flee, giving you multiple choices instead of following one path.
- Line of Sight:
A map that has incredibly long viewing distances is poorly designed. We fix this by adding cover and different terrain options. Failing to break up long views with cover increases the importance of long-distance and splash weapons.

- Focal Points:
These provide areas of visual interest. Every well-designed map will contain a focal point at the most important point on the map. Usually the middle.
- Bottlenecks / Conflict Points:
What’s a multiplayer map without conflict points? Not a good one and that’s a definite! These add action to the game, so you aren’t wandering around the map for 5 minutes trying to find an enemy.
Concept Generation
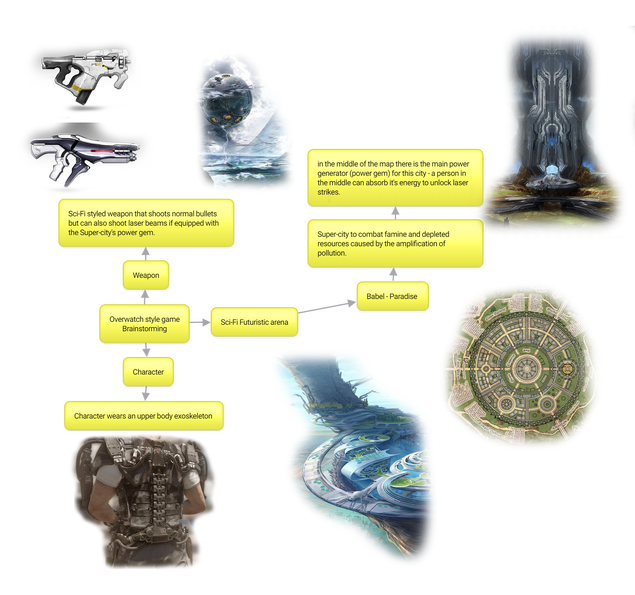
When developing a First Person Shooter game I wanted it to look and feel like an Overwatch style videogame.
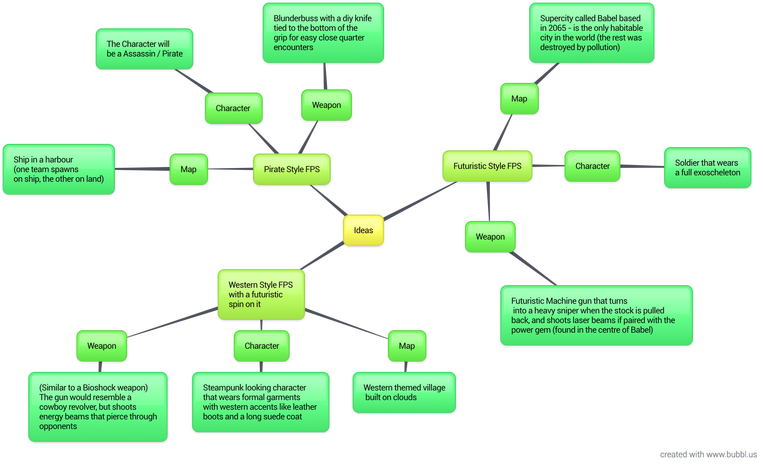
I started by writing down concepts for 3 different ideas but stuck with a standard futuristic FPS.


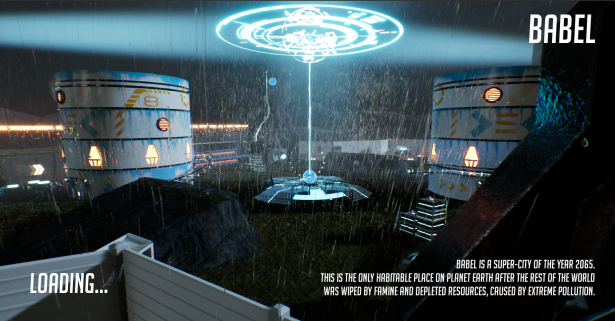
Here is a snippet of the backstory of my map:
Babel is a super-city of the year 2065.
It's the only habitable place on planet Earth after the rest of the world was wiped by famine and depleted resources, caused by extreme pollution.
Being the only active place on Earth, it gets its energy from the PowerGem – a small stone found in the middle of the map.
This stone is being used by the government to their advantage for nuclear weapons testing; not to provide electricity to the inhabitants of the city.
Because of this, people are furious, fighting over the stone just for a pinch of energy.
It is your job as a military soldier to take this stone and put it in the right hands, providing energy for everyone.
Audience and Market Research
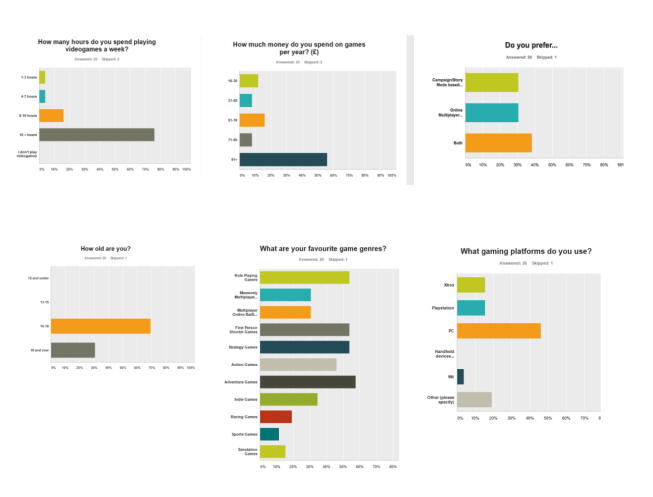
All the information I have for my game was gathered with
From the data I aquired, I know that my target audience is aged between 16 and 18, so blood gore and violence won’t be a major problem. Additionally, their favourite game genres are Adventure and Multiplayer First Person Shooter games. A futuristic Overwatch inspired mutiplayer map will be perfectly suited for my target audience.
Arena based FPS games like Overwatch and Paladins sell so well because these games are played in short bursts that add elements of fun and tactics as well as a challenge. This accompanied by their quick and easy progression systems make these games so popular.
According to numerous news articles, first-person shooters specifically are highly addictive and sell well because they create an absorbing experience.
Risk assessment
When developing a videogame there are many possible risks that can affect its popularity and overall income.
An example could be trademarked/copyrighted objects or landmarks that if implemented into a game without consent, may result in a hefty fine. Since I will be making my map completely from scratch (including textures), I will not have any problems with copyright.
Another really important risk is not doing enough research beforehand. Developing a game “blind”, not knowing the current and future trends of players can result in the game not selling at all. This is why I generated more than one idea, gathered some research and chose the best idea that fit my target audience.
Development
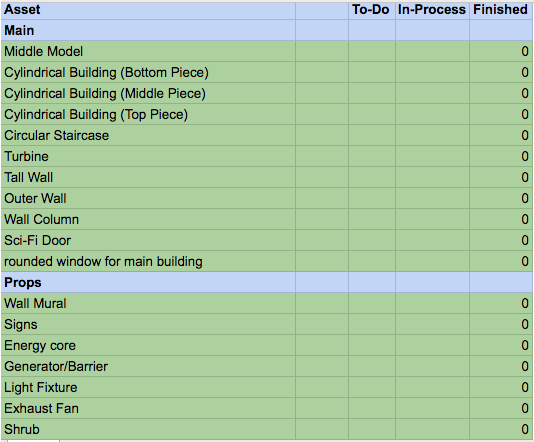
After a few weeks of gathering references for the look of my game, I put together a list of the assets I needed to make and got to work.
I decided to model my assets in Maya as I was already proficient with the program.
To bring the game to life I decided to use Unreal Engine 4 because I really liked the real time features it offered as well as a simple interface.

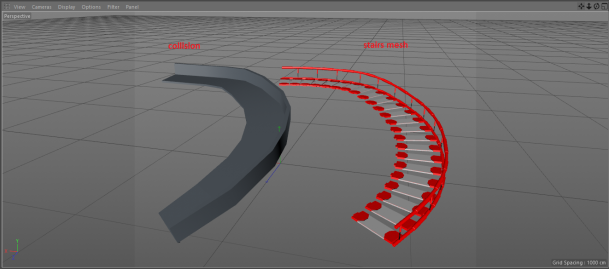
During the modelling process, I had a problem with the stairs collision where the player would get stuck on a step because it was too high. I fixed this by making a custom collision mesh, which looked like a smooth ramp with no steps.

The main reason why I was able to create my whole map exactly like I wanted, with little to no problems, was modularity. Before even attempting to model a single asset, I planned and made an asset list (see above) where all the assets were broken down into modular parts.
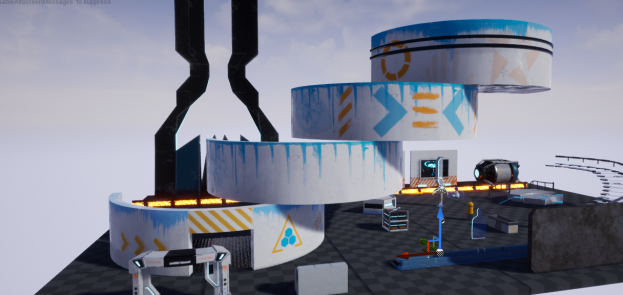
For the main circular

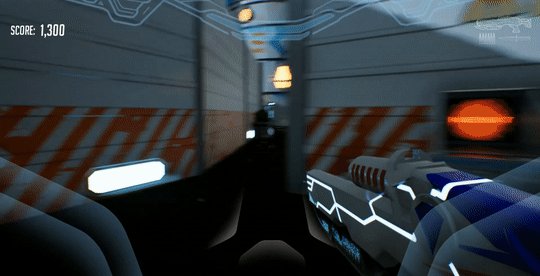
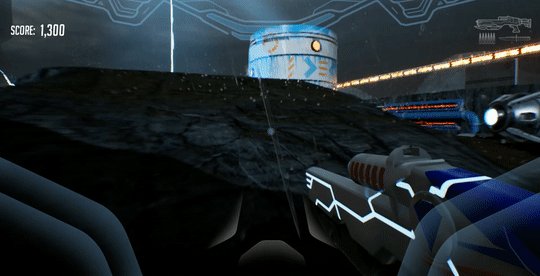
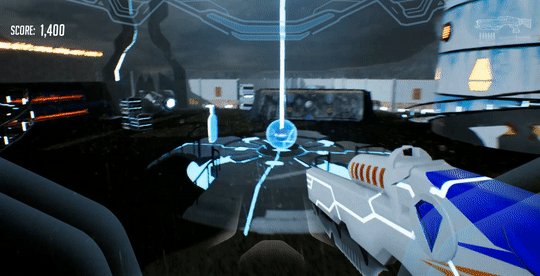
Final Look
Here is the final look of my map. Why not download the finished product below and play around! (only supported in Windows)



If you want to have a crack at developing a First Person Shooter game, I highly recommend you check out Ryan Laley’s YouTube Channel. There’s awesome content just a click away that will for sure help you on your journey!